Na preparação de um site, uma etapa importante é o layout do layout do design, sendo impossível realizar o layout sem conhecer a tecnologia de recorte correto da imagem em fragmentos. Para fazer isso, é melhor usar o editor gráfico Adobe Photoshop, que permitirá que você corte a imagem em partes com mais precisão, e depois você pode usar a tabela para combinar todos os fragmentos da imagem em um todo.

Instruções
Passo 1
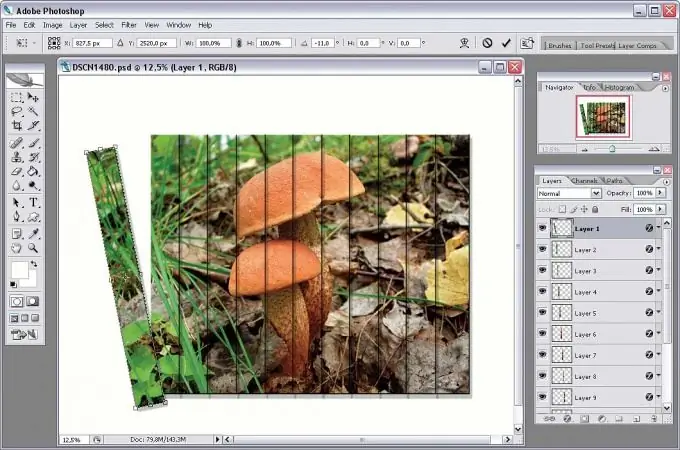
Abra a imagem no Adobe Photoshop, pensando com antecedência em quais partes o site será composto, ou seja, em quais partes você deve dividir o desenho original. Comece criando linhas-guia para fatiar o padrão. Depois de marcar todas as linhas-guia, selecione a opção Fatia na barra de ferramentas ou chame-a pressionando K.
Passo 2
Trace a área delineada com as diretrizes para que apareça uma caixa azul, na qual você pode ver o número do fragmento. Use esta caixa para delinear todas as seções selecionadas pelas linhas-guia e, em seguida, usando a ferramenta Slice Select, clique em cada seção se quiser redimensioná-la.
etapa 3
Depois de usar esta ferramenta, a cor da borda muda de azul para amarelo, e você pode mover as bordas de cada fragmento com o cursor do mouse pelas laterais e cantos. Você pode alternar rapidamente entre os modos Slice e Slice Select, mantendo pressionada a tecla Ctrl.
Passo 4
Redimensione as áreas selecionadas para que não se cruzem e, ao mesmo tempo, não criem espaços entre as bordas. Depois de selecionar todos os fragmentos e cortar o desenho no número necessário de áreas, salve-os.
Etapa 5
Em áreas onde vários fragmentos formam um fundo sólido, você pode substituí-los por um único fragmento de cor sólida, bem como equipá-los com um.
Etapa 6
Usar o formato.gif"






